
TrekGuide | Mobile App
Sed vitae enim egestas, congue arcu et, efficitur augue. Cras sit amet venenatis est. Sed pulvinar sodales lacus sit amet placerat. Nulla facilisi. Integer pellentesque semper magna vel pellentesque. Cras imperdiet tortor sit amet erat aliquet rutrum.

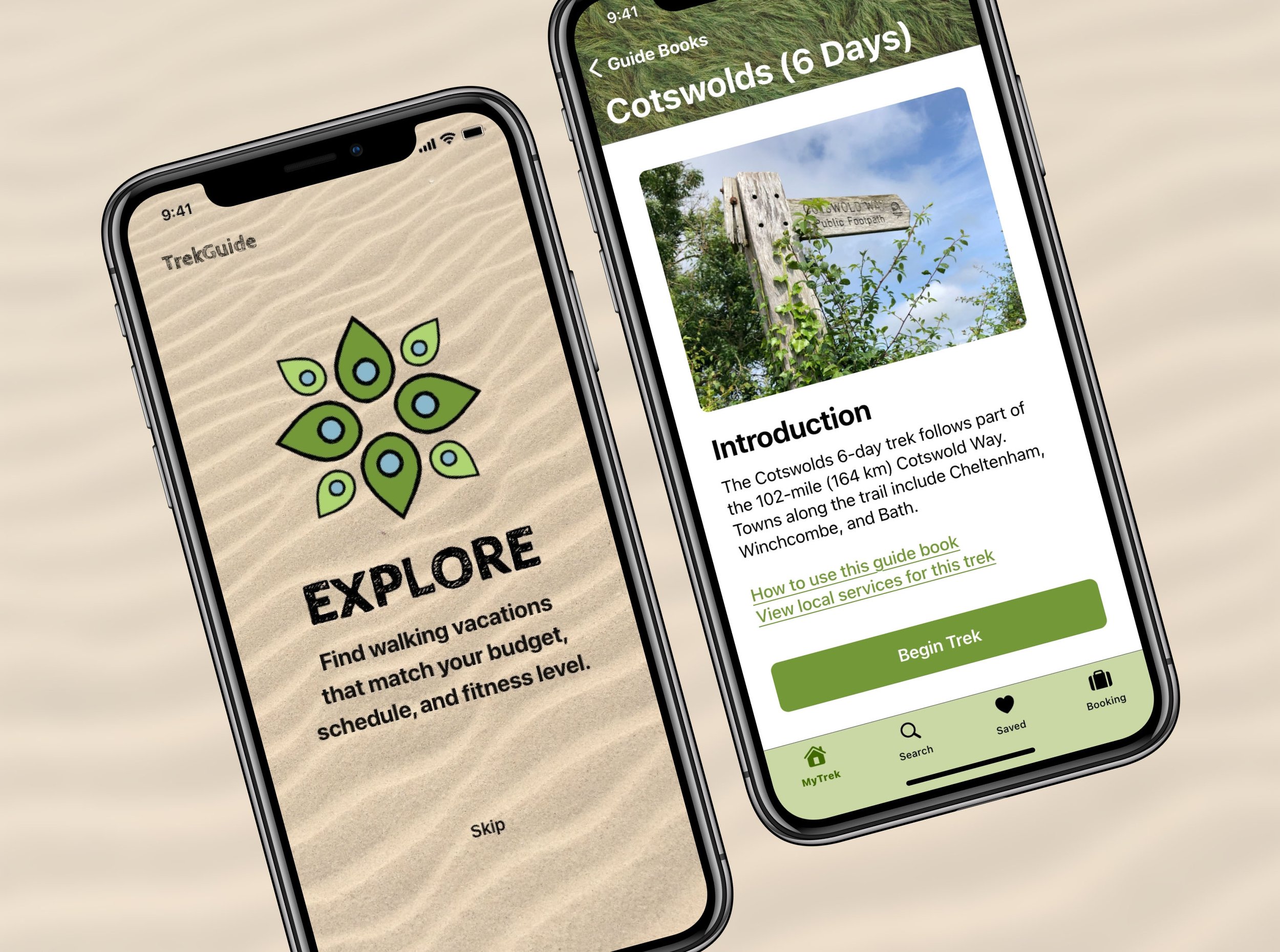
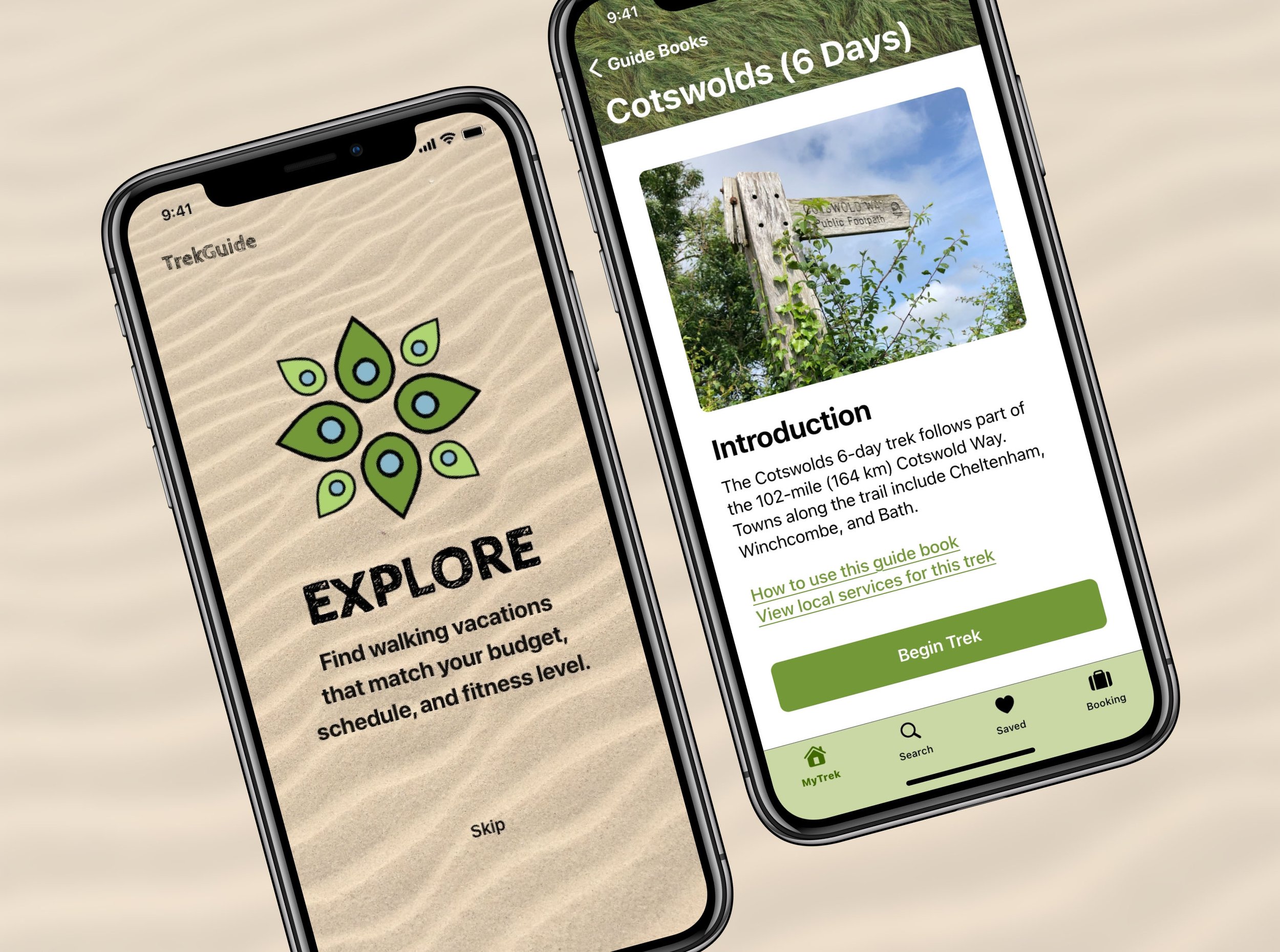
TrekGuide | Mobile App
I designed a mobile app for iOS/Android that helps users book walking vacations. They can also use the app to navigate with a multi-function guidebook feature.
Timeline: 9 weeks
Role: UI/UX Designer
Tools: Adobe XD, Photoshop
Deliverables: Low-Fidelity Wireframes, Prototypes, Illustrations, High-Fidelity Wireframes*
*The brief called for 8 to 12 wireframes; I designed 27 wireframes. I created these additional screens because I wanted to gain experience in designing other screen states (for instance, a password reset flow, loading screen, and error screen).
View full case study with deliverables
Go to iOS prototype
Go to Android prototype
Comments from user testing with prototypes:
“…it’s a really solid app! The visuals (photos, colors, icons) are great and I can tell you put a lot of thought/time into every screen. All the text instructions are very clear too.” - M.B.
“The spacing of text and use of white space is good - the navigation is clear…” - E.D.
